MVC dengan Kony Visualizer
Intro Kony Visualizer
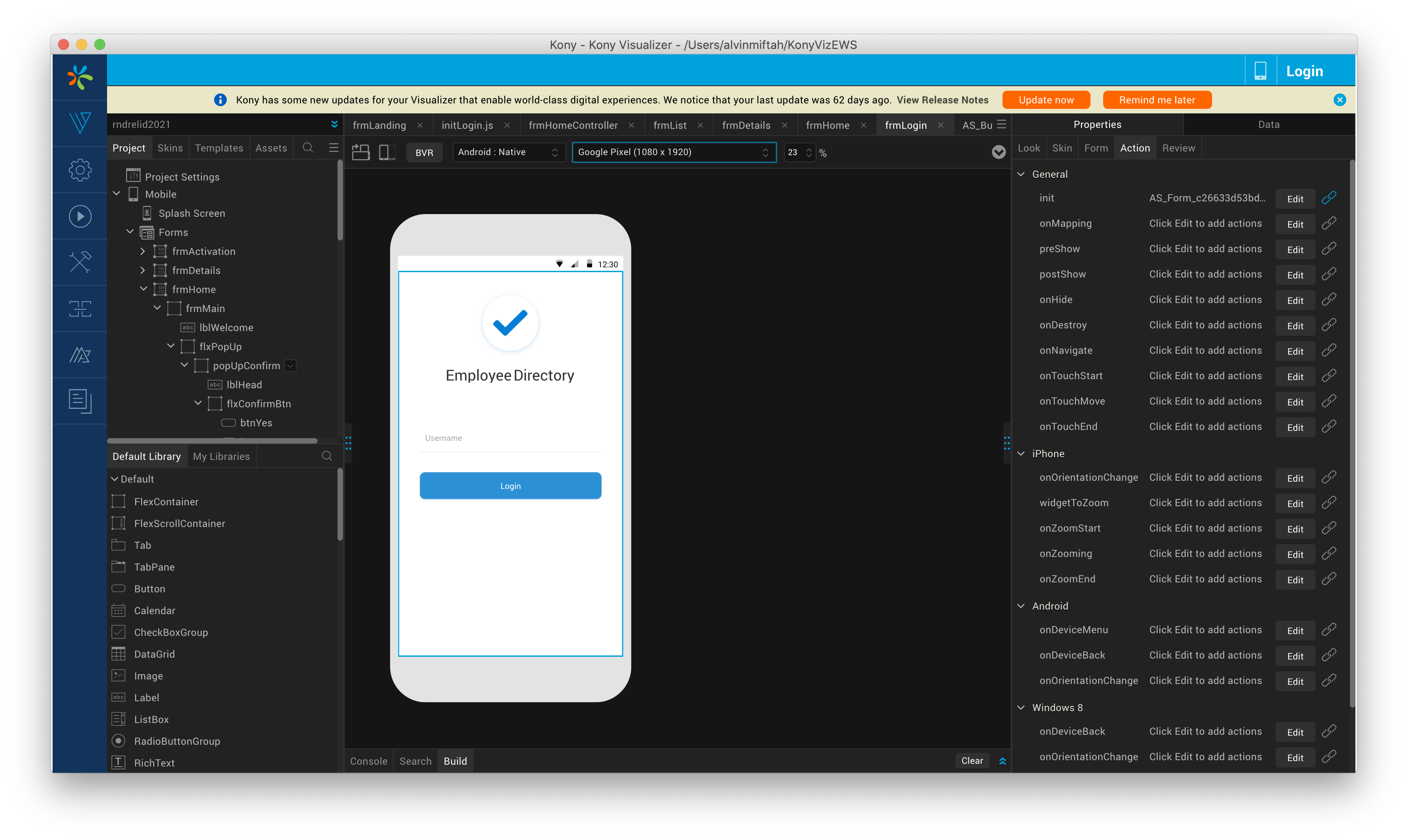
Kony Visualizer (atau yang sekarang Temenos Visualizer) bisa disebut sebagai "framework" untuk pengembangan aplikasi sisi frontend. Framework ini berupa platform yang memungkinkan developer mengembangkan aplikasi cross-platform mulai dari PWA, native, sampai hybird hanya dengan mengandalkan keajaiban Javascript. Biasanya Kony dimanfaatkan institusi finansial seperti bank, untuk mengembangkan aplikasi untuk memenuhi kebutuhan para customernya.
Developer yang menggunakan platform ini tidak perlu pusing-pusing memikirkan implementasi UI yang presisi. Sebab, Kony menyediakan fitur drag & drop pada platformnya sehingga sangat mendukung WYSIWYG (What you see is what you get).
Pengembangan aplikasi frontend dengan kony bisa dilakukan dengan 2 pendekatan, Freeform Javascript & Kony Reference Architecture. Masing-masing pendekatan ini memiliki flow pengembangan yang berbeda.
Tulisan ini tidak akan mengulas panjang tentang pengenalan Kony. Selain karena tulisan ini bukan bagian dari endorsement atau brand ambassador, tetapi sudah ada beberapa ulasan intro dari Temenos sendiri di internet.
Kony Reference Architecture
MVC adalah sesuatu yang cukup familiar bagi semua programmer. MVC bisa ditemukan di bangku kuliah, artikel internet, jejaring sosial, beserta dari sambatan-sambatan para penggunanya. Konsep ini digunakan oleh pendekatan Kony Reference Architecture untuk menjawab beberapa anomali yang terdapat pada pendekatan Freeform Javascript.
Oke, pattern MVC ini sudah pasti mencakup 3 hal, Model, Controller, View. Alur sederhananya, seperti biasa :
- User berinteraksi atau melakukan aksi dengan View
- Trigger aksi View diterima Controller
- Kemudian Controller membawa aksi View ke Model
- Model memproses aksi, kemudian mengembalikannya ke View lewat Controller
At least flow ini tidak jauh berbeda dengan flow Kony Reference Architecture. Setiap satu Form (view) memiliki satu function Controller. Satu project memiliki beberapa modul (sesuai dengan kebutuhan produk). Setiap Form yang dibuat pada editor Kony, Kony akan generate satu Controller dengan default naming scheme. Jika nama form-nya "frmHome" maka Controller-nya akan bernama "frmHomeController". View berupa widget, template, atau master. Sedangkan Controller & Model berupa modul Javascript.
Tidak seperti pendekatan Freeform Javascript, View hanya bisa diakses oleh Controller yang di-generate dan tidak bisa dipanggil secara global.
Pattern MVC sederhana yang bisa digunakan saat mengembangkan aplikasi dengan Kony Reference Architecture bisa dengan cara seperti ini :
-
Buat form dengan naming yang mendeskripsikan fungsinya
-
Susun dan sesuaikan widget sesuai dengan UI yang ingin diimplementasikan

-
Buat action untuk setiap widget yang memerlukan perubahan tampilan atau memerlukan event handler
-
Buat object functions, satu fungsi usahakan satu aksi
define({ //Type your controller code here login: function () { var view = this.view; var user = view.usernameTextbox.text; doLogin(user); }, }); -
Buat fungsi pada modul javascript sebagai Model
function doLogin(username) { // lakukan apapun untuk melakukan proses fungsi login (post data via API, dll) return username; }Kelebihan Kony Reference Architecture
Kony Reference Architecture juga mengadopsi kelebihan pattern MVC yang secara umum mendukung code separation. Setiap code pada Kony Reference Architecture dapat digunakan kembali atau reuse. Kony Reference Architecture meminimalisir developer dalam menambah kompleksitas pada code.
Referensi
https://docs.kony.com/8_x_PDFs/visualizer/kony_ref_arch_api.pdf